Centro de soporte e axuda
8 - Podo inserir un panel no meu blog ou web? Onde atopo a ligazón do meu panel?
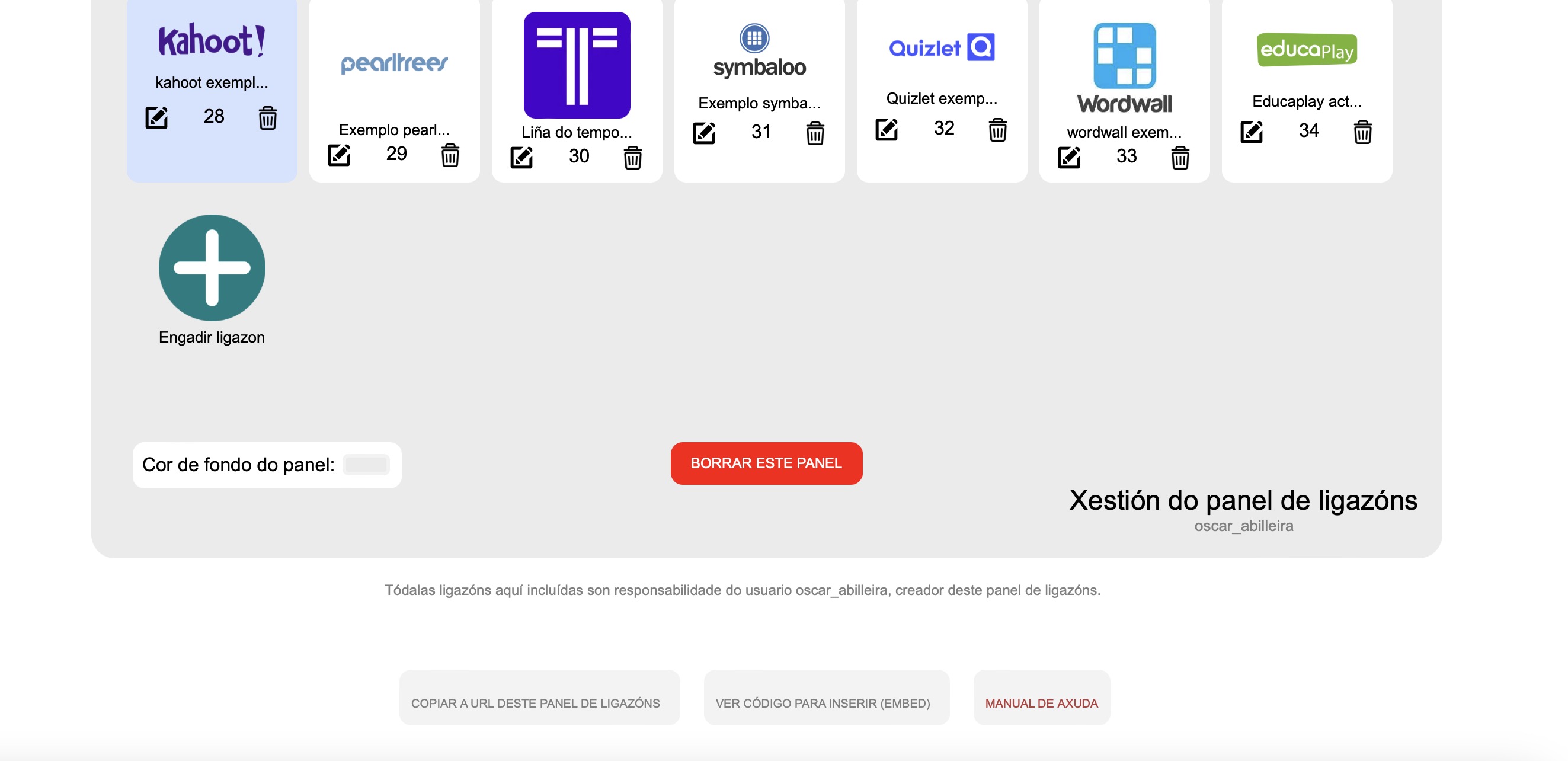
Na parte inferior de cada panel, tanto se o estás editando como visualizando, (versión pública), atoparás dous botóns para compartilo:
- Copiar url do panel de ligazóns: copia o enderezo do panel para poder pegalo onde queiras.
- Código par inserir (embed): Amosa un código en html que podes copiar e inserir no teu blog ou sitio web.

Os cambios que realices no panel serán automáticamente actualizados tanto na url como no código para inserir, antes sinalados, en tempo real
O código para inserir está deseñado para que ocupe:
- O 100% do ancho da páxina na que se insire. (width:100%).
- 500px de alto. (height:500px)
Podes cambiar estes valores para axustalos ás túas necesidades.
No caso do alto, incluso con tamaños moi elevados a caixa que contén as ligazóns axustarase ao tamaño mínimo posible. Resulta interesante incrementar este valor no caso de que aparezan as barras de desprazamento verticais, e querer que non se amosen, por ter máis ligazóns das que caben nos lo 500px de alto.
Onde pego este código no meu blog/web?
Dependendo do sistema que se empregue (drupal, moddle, blogger...) a opción estará nun ou noutro lugar, debes buscar unha opción que indique -HTML- ou o símbolo , e unha vez alí poderás pegar o código para insertar.
Se o pegas directamente na caixa de texto, sen escoller esa opción, entenderá que é un texto normal e non un código html para inserir.
Podes ver como facelo en Drupal, Moodle e Blogger (blogspot) no seguinte vídeo:
